
Magyarázó szövegek létrehozása Webflow-ban
2024. november 01.
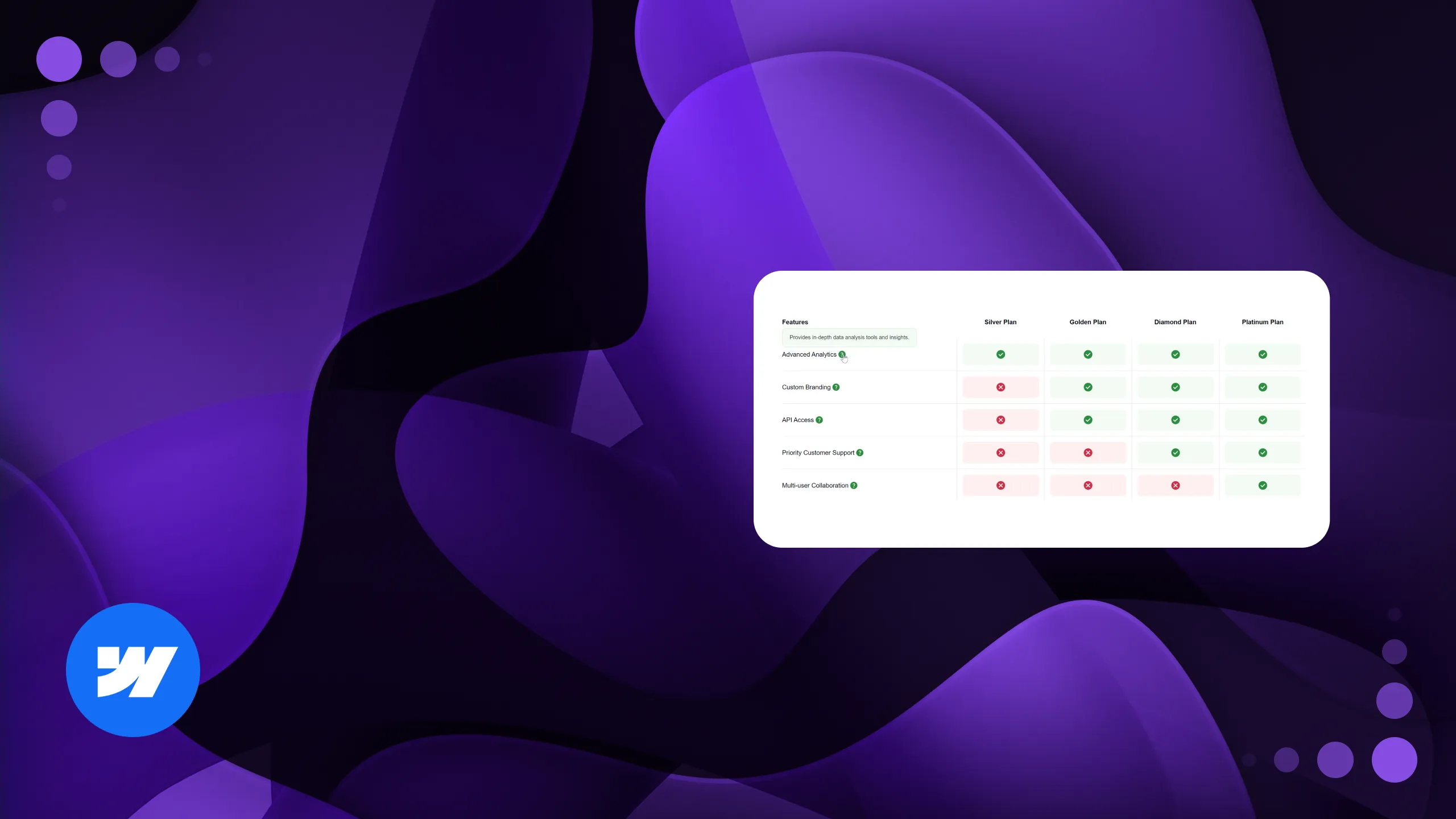
Ebben a bemutatóban végigvezetlek, hogyan készíthetsz tooltipeket Webflow-ban egy egyszerű HTML struktúrával és minimális CSS-sel. Ez a módszer lehetővé teszi, hogy könnyedén másold a tooltipeket különböző projektekbe néhány beállítással.
Table of Contents
- lépés: A HTML struktúra beállítása
Tooltip tartó: Hozz létre egy
divelemet, és add meg neki atooltiposztályt. Ez a tartó fogja tartalmazni az ikont és a tooltip szöveget.Tooltip ikon: A
tooltiptartóban adj hozzá egy elemet, amely az ikonként vagy lebegő aktiválóként fog szolgálni.Tooltip szöveg: Az ikon mellett adj hozzá egy másik
div-et, és add meg neki atooltiptext-w hideosztályt. Ez fogja tartalmazni a tooltip szöveget, és alapértelmezés szerint rejtve marad.
HTML struktúra:
<div class="tooltip">
<div class="icon"><!-- Icon or image goes here --></div>
<div class="tooltiptext-w hide">Your tooltip text here</div>
</div>
- lépés: CSS hozzáadása
Ez a CSS fogja szabályozni a tooltip szöveg láthatóságát és az átmenet effektjét:
.tooltip .tooltiptext-w.hide {
visibility: hidden;
transition: opacity 700ms;
opacity: 0;
}
.tooltip:hover .tooltiptext-w {
visibility: visible;
opacity: 1;
}
Magyarázat
Kezdeti állapot: A
.hideosztály alapértelmezés szerint rejtve tartja az eszköztár szövegétvisibility: hiddenésopacity: 0.Átmenet: Az
opacity-re700msátmenetet alkalmazunk a sima átmenet érdekében.Hover-effektus: Amikor a
.tooltipfölé mozgatja a kurzort, akkor a.tooltiptext-wopacity: 1mellett láthatóvá válik.
Záró gondolatok
Ez a megközelítés megkönnyíti az eszköztippek létrehozását és testreszabását a Webflowban. Ennek a struktúrának a beállításával minimális erőfeszítéssel újra felhasználható az eszköztípus bármelyik projektben.

Viktor Gazsi
Related articles
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started