Figma tervek átalakítása lenyűgöző Webflow oldalakká
2024. szeptember 02.
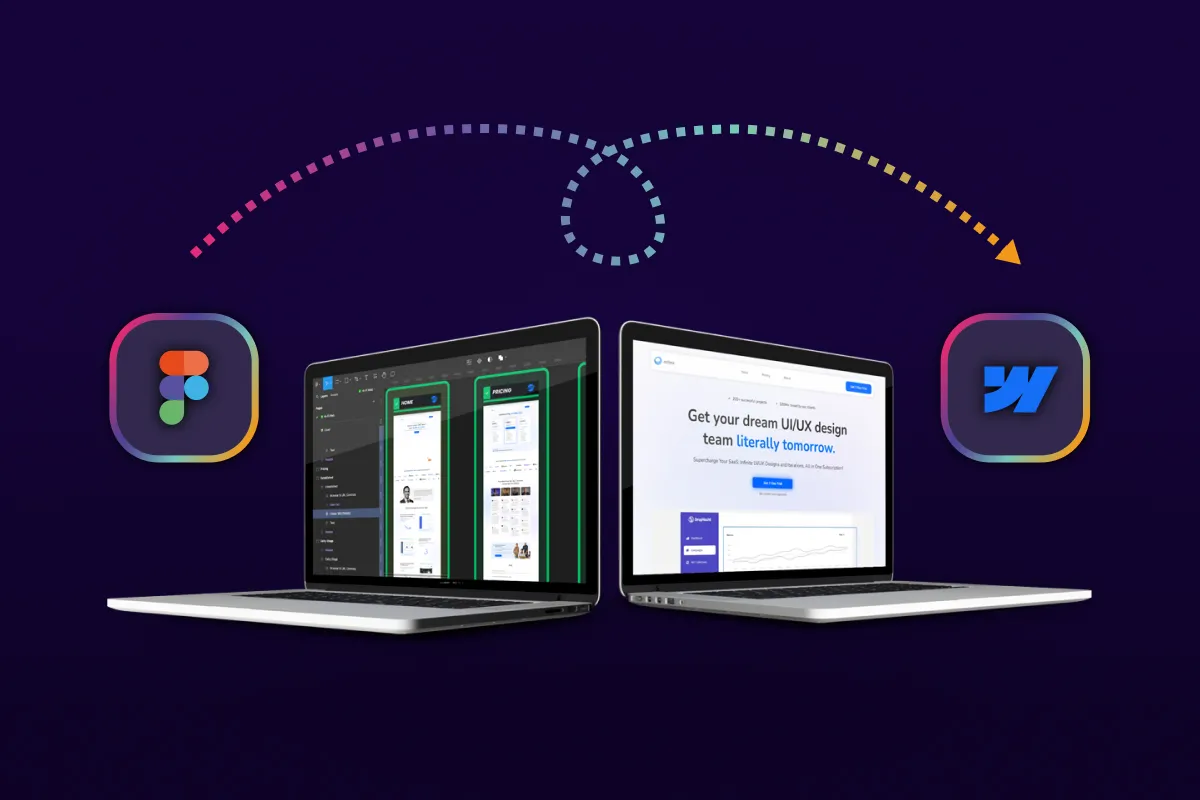
A tervezés és a fejlesztés közötti zökkenőmentes átmenet megteremtése kulcsfontosságú a webkészítésben. A Beltorionnál szakértők vagyunk abban, hogy a Figma terveidet lenyűgöző Webflow oldalakká alakítsuk, biztosítva a pixelpontosságot és a reszponzív teljesítményt. Merüljünk el abban, hogyan alakítjuk át a víziódat egy kiválóan funkcionáló weboldallá.
Table of Contents
A pixelpontosság fontossága
A pixelpontosság elérése a webfejlesztésben azt jelenti, hogy a designt mindenféle eltérés nélkül, hűen újraalkotjuk. Ez a részletek iránti aprólékos figyelem biztosítja, hogy a végső weboldalad pontosan úgy nézzen ki, ahogy azt elképzelted, minden elem pontosan ott legyen, ahol lennie kell. Megértjük, hogy a design a kreativitás és a stratégiai tervezés koronája. Ezért csapatunk elkötelezett amellett, hogy megőrizzük a Figma terveid integritását a fejlesztési folyamat során.
A Webflow erősségei a tervezők számára
A Webflow a webtervezők számára a rugalmassága és a vizuális
megközelítés miatt kiemelkedik a nagy teljesítményű eszközök közül. A
hagyományos fejlesztési környezetekkel szemben, amelyek széleskörű kódolási
ismereteket igényelnek, a Webflow lehetővé teszi a tervezők számára, hogy
vizuálisan építsék és finomítsák az oldalaikat. Ez a platform nemcsak a terveket
kelti életre nagy pontossággal, hanem azt is biztosítja, hogy a végeredmény
teljesen reszponzív és a különböző eszközökre optimalizált legyen.
A Webflow képességeit kihasználva alakítjuk át a statikus Figma
fájlokat interaktív, reszponzív weboldalakká. A folyamat gondos tervezést és
végrehajtást igényel, biztosítva, hogy minden tervezési részlet pontosan
reprodukálva legyen.
A statikus tervezéstől az interaktív élményig
A Figma design Webflow oldallá való átalakítása nem csupán vizuális
elemek másolásáról szól; ez egy interaktív élmény létrehozásáról szól, amely
magával ragadja a felhasználókat. Ez magában foglalja az animációk, átmenetek és
más interaktív elemek megvalósítását, amelyek fokozzák a felhasználói
elköteleződést.
Arra összpontosítunk, hogy ezek az interakciók zökkenőmentesek és intuitívak legyenek. A testreszabott kód iránti szakértelmünk lehetővé teszi számunkra, hogy kifinomult funkciókat adjunk hozzá, mint például dinamikus elrendezések, csúszkák és kalkulátorok. Ezek az elemek nemcsak vizuálisan vonzóak, hanem olyan funkciókat is hozzáadnak, amelyek javítják a felhasználói élményt.

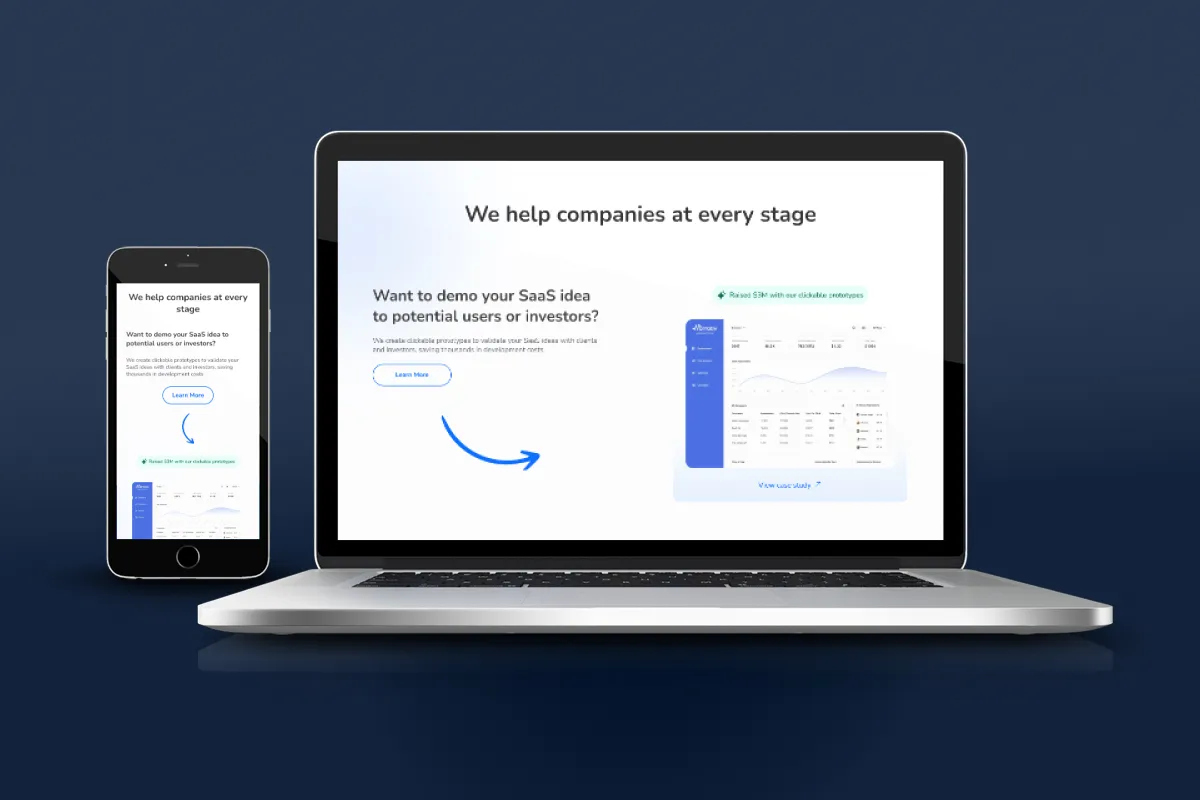
A reszponzivitás biztosítása különböző eszközökön
A mai több eszközt is használó világban elengedhetetlen, hogy a
weboldal jól nézzen ki és jól működjön minden képernyőméreten. A Webflow
reszponzív tervezési képességei ebben a tekintetben forradalmiak. Gondoskodunk
arról, hogy minden általunk épített oldal teljesen reszponzív legyen,
zökkenőmentesen alkalmazkodva az asztali számítógépektől a táblagépekig és mobil
eszközökig.
Ennek megvalósítása alapos tesztelést és finomhangolást igényel annak érdekében, hogy az oldal megőrizze tervezési integritását és funkcionalitását különböző eszközökön. Ez a részletekre fordított figyelem garantálja, hogy a weboldal egységes felhasználói élményt nyújtson, függetlenül attól, hogy milyen eszközről érik el.
A migrációs folyamat egyszerűsítése
A Figma tervek Webflow-ba való átültetése nem csupán fájlok egyszerű
átviteléről szól. Mély megértést igényel mindkét platformról, hogy a dizájnból
egy működő weboldal legyen. A Beltorionnál ezt a folyamatot egy olyan módszeres
megközelítéssel egyszerűsítjük, amely a tervezés minden részére kiterjed.
A Figma terv részletes elemzésével kezdünk, azonosítva a kulcselemeket
és funkciókat. Ezután ezeket az elemeket újraalkotjuk a Webflow-ban, biztosítva,
hogy a tervezés minden részlete hűen reprodukálva legyen. Ez az aprólékos
megközelítés minimalizálja a hibák kockázatát, és biztosítja a zökkenőmentes
átmenetet a tervezéstől a fejlesztésig.

Az utolsó simítás: testreszabott kód hozzáadása
Bár a Webflow robusztus eszközkészletet kínál a webhelyek építéséhez, néha szükség van egy kis extra testreszabásra, hogy a weboldal valóban kiemelkedjen a többi közül. Itt jön a képbe az egyéni kódok megvalósítása. A Webflow oldalt olyan kóddal gazdagítjuk, amely egyedi funkciókat és lehetőségeket ad hozzá, biztosítva, hogy az oldal ne csak jól nézzen ki, hanem kiválóan teljesítsen is.
Egyedi kódmegoldásaink a magával ragadó animációktól a felhasználói interakciókat egyszerűsítő fejlett integrációkig úgy vannak megalkotva, hogy új magasságokba emeljék a webhelyeket. Ez az utolsó simítás biztosítja, hogy az oldal ne csupán a tervezet digitális megjelenése legyen, hanem egy teljesen interaktív, megnyerő élményt nyújtson a felhasználók számára.
Következtetés
A Beltorionnál törekszünk arra, hogy valóra váltsuk a megálmodott
terveket. A Figma design-ok lenyűgöző Webflow oldalakká való átalakításában
szerzett szakértelmünk biztosítja, hogy az elképzelések pixelpontosan és
reszponzív kivitelben valósuljanak meg. Akár új weboldalt szeretnél létrehozni a
nulláról, akár egy meglévő tervet szeretnél migrálni, csapatunk készen áll rá,
hogy a folyamat zökkenőmentes, és az eredmény lenyűgöző legyen.

Erika Nyíri
Related articles
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started