
Mitől lesz reszponzív és felhasználóbarát egy weboldal?
2024. december 30.
Egy weboldal akkor sikeres, ha nemcsak jól néz ki, hanem zökkenőmentesen működik különböző eszközökön, és a látogatók könnyedén megtalálják rajta azt, amit keresnek. A reszponzivitás és a felhasználóbarát kialakítás ma már alapkövetelmény, de hogyan érhetjük el ezeket a tulajdonságokat? Merüljünk el a részletekben, hogy megértsük, mitől lesz egy weboldal igazán modern és hatékony.
Table of Contents

Mi az a reszponzív design, és miért fontos?
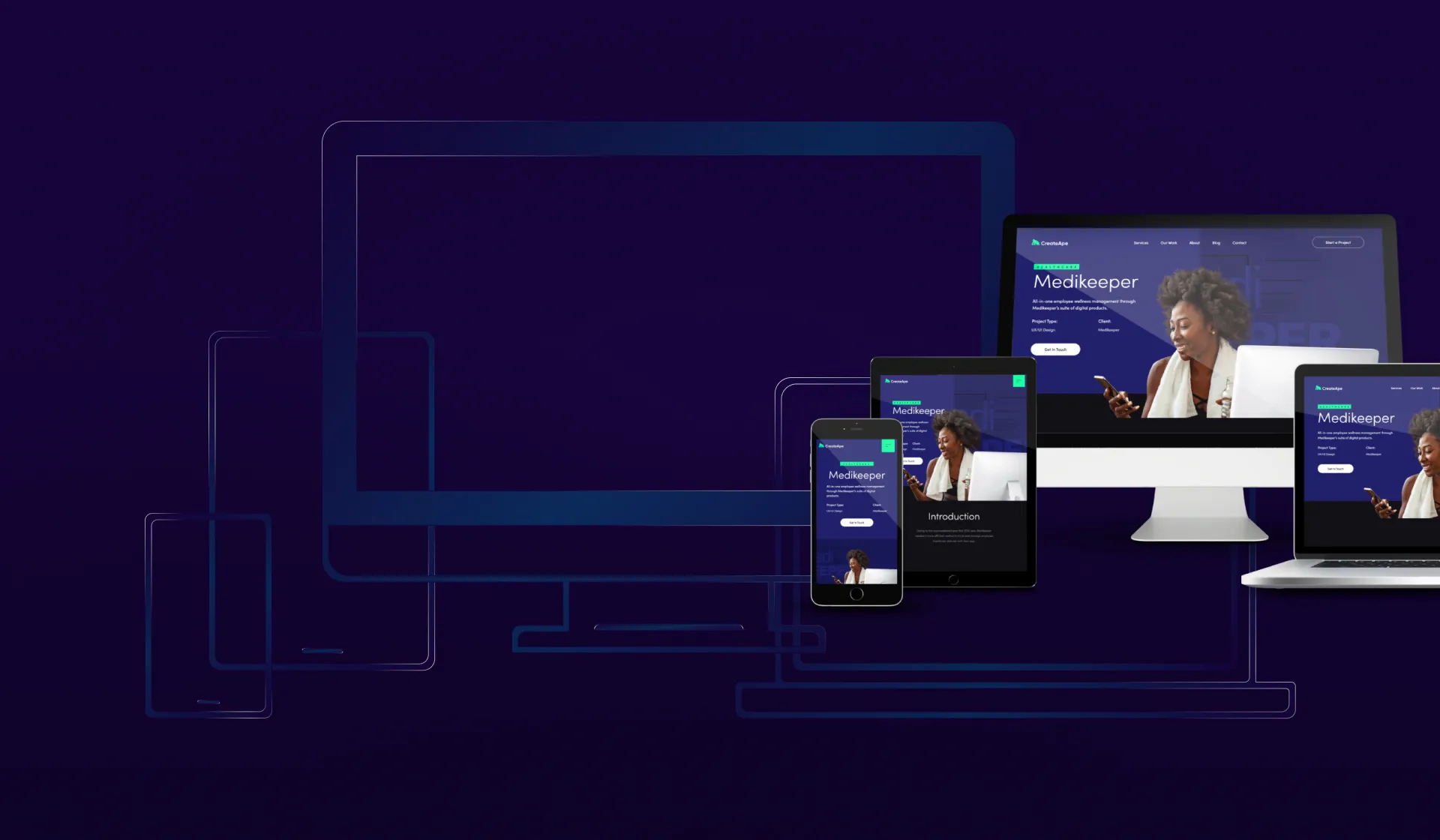
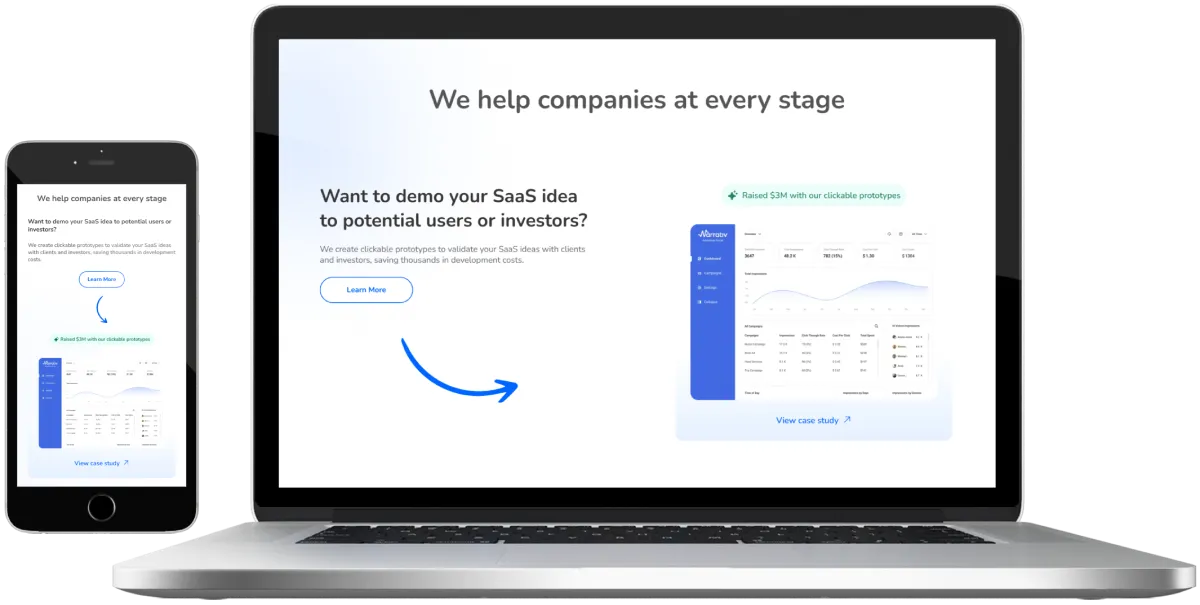
A reszponzív design biztosítja, hogy a weboldalad minden eszközön – legyen az asztali számítógép, tablet vagy okostelefon – tökéletesen jelenjen meg. Ez nem csupán esztétikai kérdés: a reszponzivitás a felhasználói élmény egyik legfontosabb alappillére.
Képernyőméretekhez igazodás: A reszponzív weboldalak automatikusan alkalmazkodnak az eszköz képernyőméretéhez. Ez azt jelenti, hogy a tartalom jól látható és könnyen navigálható marad, akár egy 6 hüvelykes (152,4 mm) telefonon, akár egy 27 hüvelykes (685,8 mm) monitoron.
Mobilhasználat előretörése: Az internetforgalom jelentős része már mobileszközökről érkezik, ezért kulcsfontosságú, hogy a weboldalad ezen a platformon is megfelelően működjön.
Hogyan érhető el a reszponzivitás?
Rácsos elrendezés (Grid System): A modern weboldalak kialakítása rácsrendszerekre épül, amelyek lehetővé teszik a tartalom egyenletes elosztását és igazítását.
Rugalmas képek és videók: Az olyan elemek, mint a képek, mindig a képernyőmérethez igazodnak, hogy ne vágódjanak le vagy torzuljanak.
Media query-k használata: Ezek a CSS-ben alkalmazott szabályok lehetővé teszik, hogy különböző stílusokat alkalmazz különböző eszközökön.
/* Media query: Ha a képernyő legfeljebb 480 pixel széles vagy annál kisebb */
@media screen and (max-width: 480px) {
.element {
/* Stílusok beállítása */
}
}
Mi teszi a weboldalt felhasználóbaráttá?
Egy felhasználóbarát weboldal intuitív, gyorsan betöltődik, és megkönnyíti a látogatók számára a céljuk elérését. Az alábbi szempontok kulcsfontosságúak ehhez:
Egyszerű navigáció: Az átlátható menürendszer és jól elhelyezett navigációs elemek segítik a látogatót az oldalon való tájékozódásban.
Gyors betöltési idő: Egy lassan betöltődő weboldal elriaszthatja a látogatókat. Optimalizálj minden elemet, például a képeket és a kódokat, hogy a betöltési idő minimális legyen.
Kontrasztos dizájn: A szövegek jól olvashatók legyenek – figyelj a megfelelő betűméretre, kontrasztra és az egyértelmű vizuális hierarchiára.
A profi felhasználói élmény titkai
A profi szintű felhasználói élmény (UX) megteremtése az alapoktól indul, de a finomhangolásokkal válik igazán kiemelkedővé:
Interaktív elemek: Gondolj például animációkra, hover-effektekre, vagy visszajelzésre kattintáskor. Ezek az apróságok segítenek élvezetesebbé tenni a böngészést.
Akadálymentesítés (Accessibility): Az oldalt úgy alakítsd ki, hogy mindenki – beleértve a fogyatékkal élőket is – kényelmesen használhassa. Például tedd navigálhatóvá a weboldalt billentyűzettel és használj megfelelő alternatív szövegeket a képekhez.
Felhasználói tesztelés: A legjobb módja annak, hogy megtudd, valóban felhasználóbarát-e az oldalad, az, ha valós felhasználókkal teszteled.
A keresőoptimalizálás (SEO) és felhasználóbarát design kapcsolata
Egy jól optimalizált weboldal nemcsak a keresőmotorok, hanem a látogatók számára is könnyebben elérhető. A reszponzív kialakítás például alapkövetelmény a Google rangsorolásában, mivel a keresőmotorok előnyben részesítik a mobilbarát oldalakat.
Strukturált tartalom: Gondoskodj arról, hogy a tartalom világos és rendezett legyen, hogy mind a látogatók, mind a keresőmotorok könnyen értelmezhessék.
Gyors betöltés: A sebesség nemcsak a látogatók, hanem a keresőmotorok számára is kiemelten fontos rangsorolási tényező.
Összegzés
Egy reszponzív és felhasználóbarát weboldal kialakítása nemcsak technológiai, hanem tervezési és stratégiai feladat is. Az alapok elsajátítása – mint a rácsrendszer, a mobilbarát kialakítás és az intuitív navigáció – megadja a stabil alapokat, míg a professzionális megoldások, például az interaktív elemek és az alapos tesztelés, kiemelkedővé teszik az oldalad. A végeredmény? Egy modern, esztétikus és hatékony weboldal, amely minden eszközön tökéletes élményt nyújt.

Erika Nyíri
Related articles
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started