
What Makes a Website Responsive and User-Friendly?
30 December 2024
A successful website not only looks great but also functions seamlessly across different devices and helps visitors easily find what they’re looking for. Responsiveness and user-friendly design are now standard requirements, but how can you achieve these qualities? Let’s explore the details to understand what makes a website truly modern and effective.
Table of Contents

What is Responsive Design and Why is it Important?
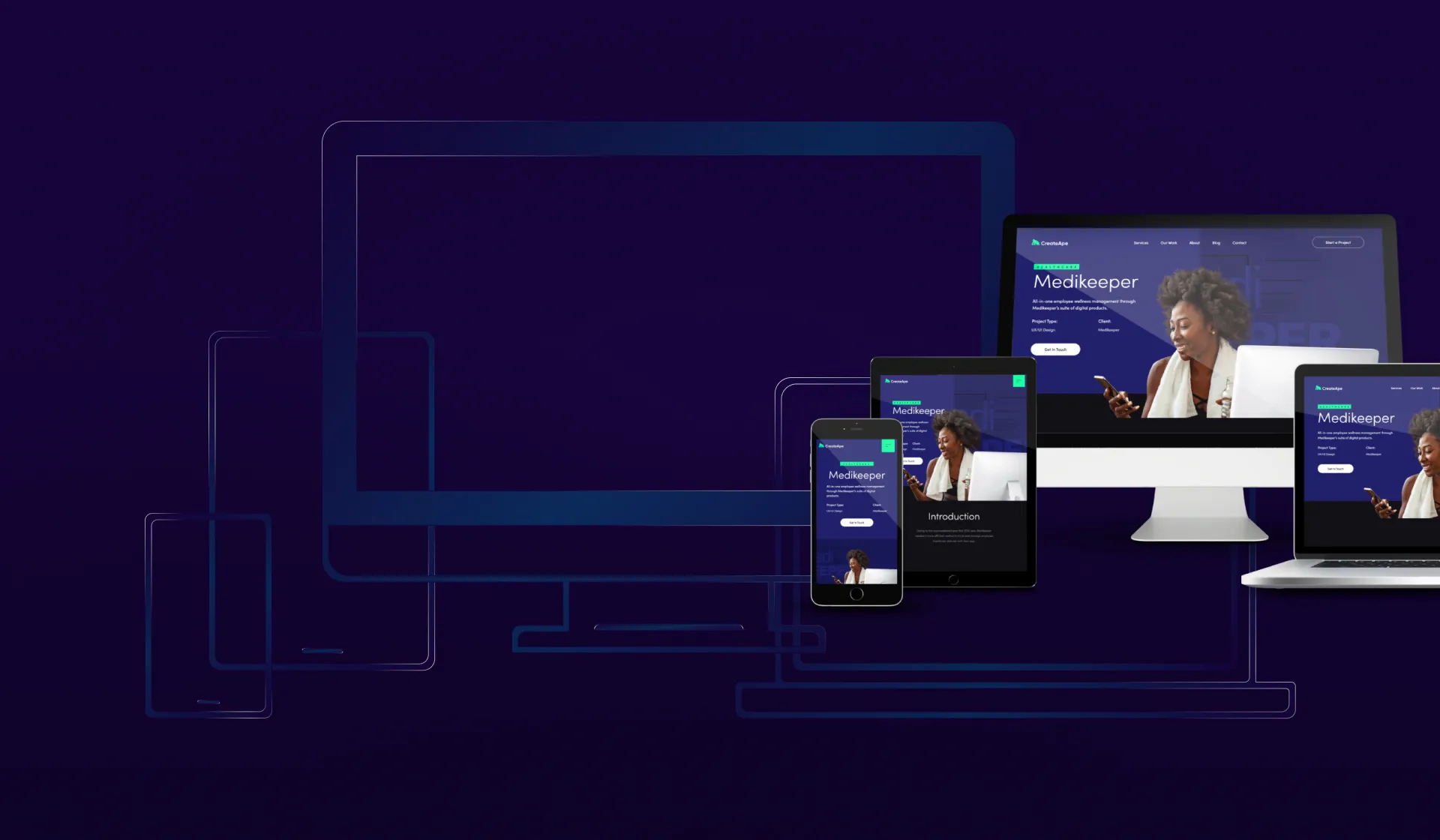
Responsive design ensures that your website displays perfectly on all devices—whether it’s a desktop, tablet, or smartphone. This isn’t just an aesthetic matter; responsiveness is a cornerstone of the user experience.
Adapting to Screen Sizes: Responsive websites automatically adjust to the screen size of the device. This means content remains easily viewable and navigable, whether on a 6-inch phone or a 27-inch monitor.
The Rise of Mobile Usage: A significant portion of web traffic now comes from mobile devices, making it crucial that your website works well on this platform.
How to Achieve Responsiveness?
Grid System Layouts: Modern websites are built on grid systems that help evenly distribute and align content.
Flexible Images and Videos: Visual elements adjust to screen sizes to avoid cropping or distortion.
Media Queries: These CSS rules allow you to apply different styles for different devices.
/* Media query: When the screen is 480 pixels wide or less */
@media screen and (max-width: 480px) {
.element {
/* Add some styles */
}
}
What Makes a Website User-Friendly?
A user-friendly website is intuitive, loads quickly, and makes it easy for visitors to achieve their goals. Key factors include:
Simple Navigation: Clear menus and well-placed navigation elements help users move around the site effortlessly.
Fast Loading Time: A slow-loading site can drive visitors away. Optimize elements like images and code to minimize load times.
Contrasting Design: Text should be easy to read—pay attention to appropriate font sizes, contrast, and a clear visual hierarchy.
Secrets to a Professional User Experience (UX)
Achieving a professional-level UX starts with strong fundamentals but truly shines with fine-tuning:
Interactive Elements: Think animations, hover effects, or click feedback. These details make browsing more engaging.
Accessibility: Design your site to be usable by everyone, including people with disabilities. For example, make navigation keyboard-friendly and include proper alt text for images.
Usability Testing: The best way to ensure your site is user-friendly is by testing it with real users.
The Connection Between SEO and User-Friendly Design
A well-optimized website is easier for both search engines and visitors to access. Responsive design, for example, is a baseline requirement for Google’s ranking, as search engines prioritize mobile-friendly sites.
Structured Content: Ensure content is clear and organized so both visitors and search engines can understand it easily.
Fast Load Times: Speed is a key ranking factor for search engines and a critical aspect of user satisfaction.
Conclusion
Creating a responsive and user-friendly website is as much a design and strategic challenge as it is a technical one. Mastering the basics—like grid systems, mobile-friendly layouts, and intuitive navigation—lays a solid foundation, while professional touches such as interactive elements and thorough testing elevate your site to the next level. The result? A modern, visually appealing, and highly effective website that delivers an exceptional experience on any device.

Erika Nyíri
Related articles
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started