
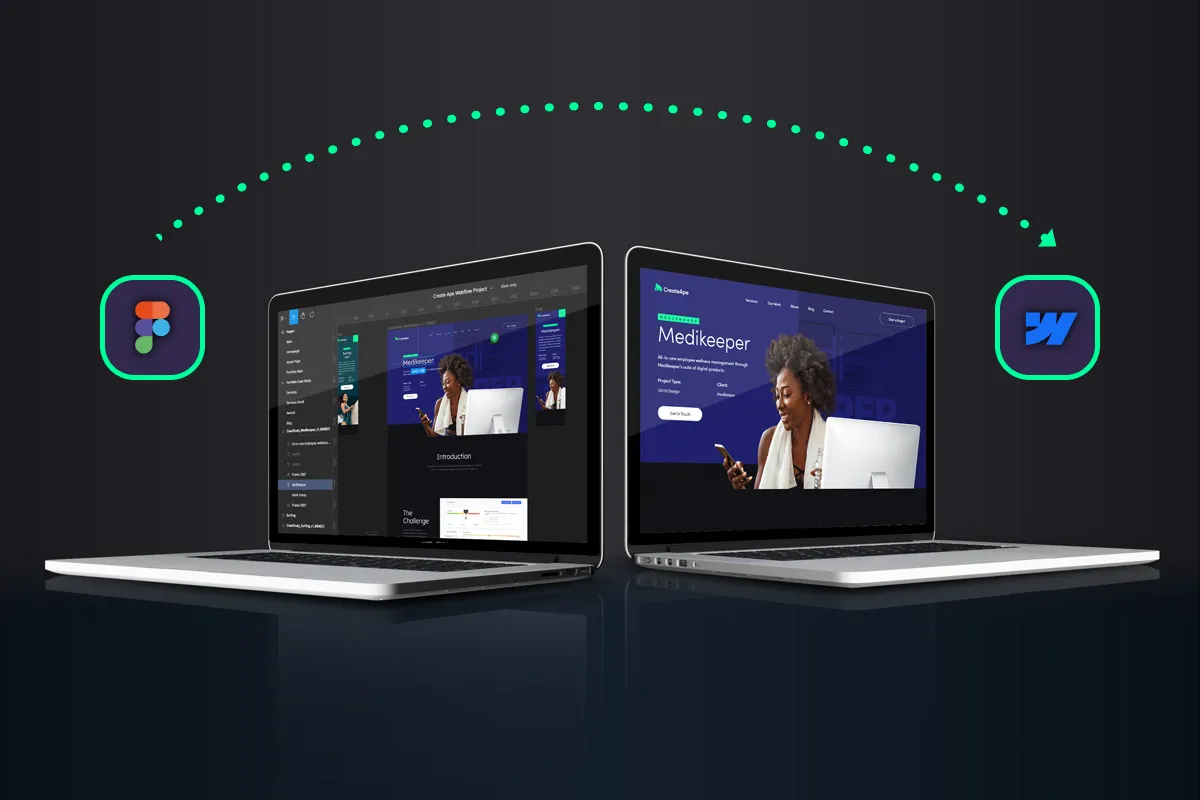
Website development in Webflow, based on Figma design.
Project Details
About the Project:
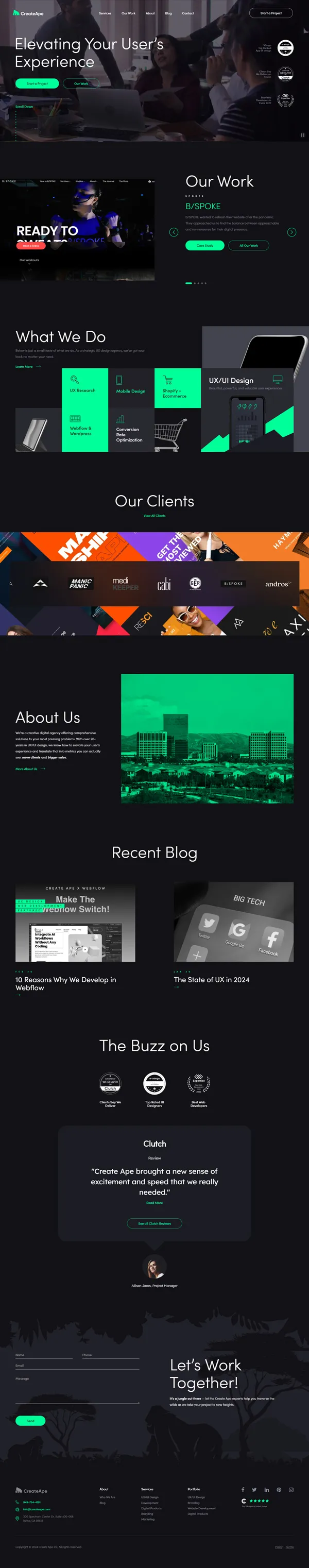
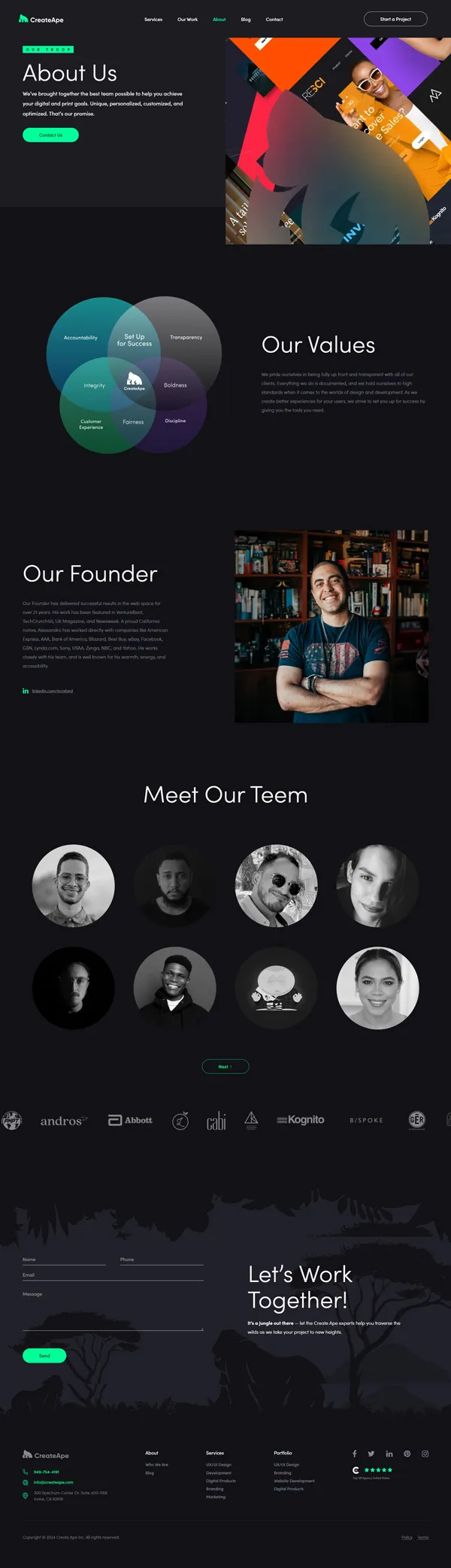
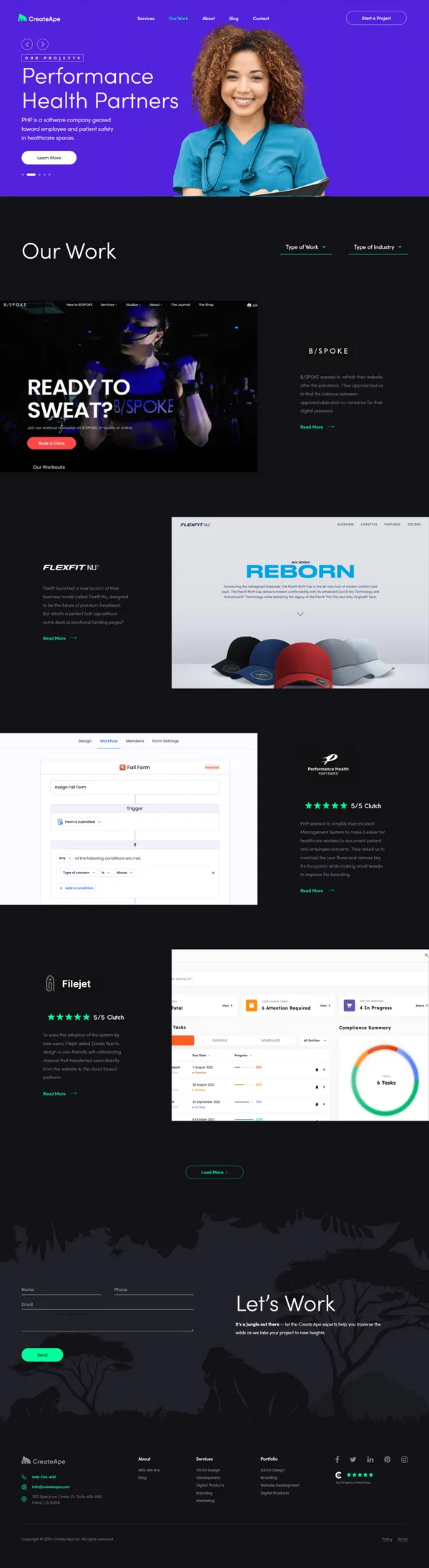
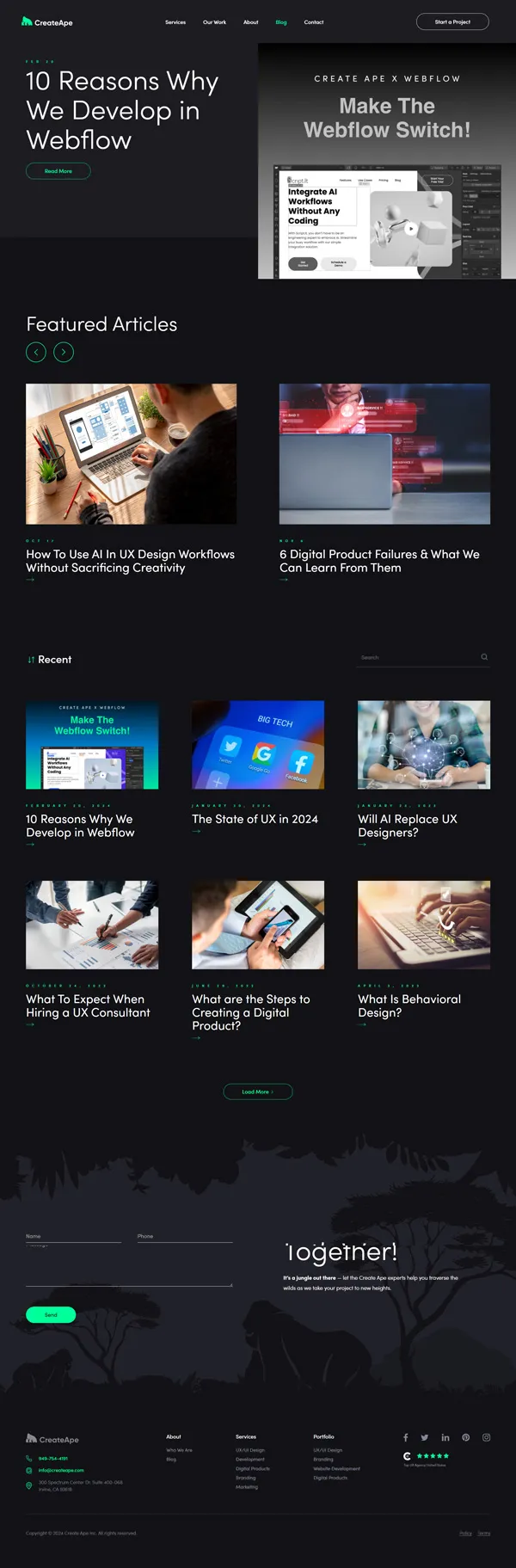
The company already had a working website, which needed to be updated and moved to the Webflow platform. The new 7-page design was created in Figma, and the new site had to be built to fit in perfectly with this.
Deliverables:
- Webflow site
- Advanced animation
- CMS & CMS filter
Technologies:
Color Scheme:
#030303
#121216
#2D2D35
#4C4C4C
#06D582
#D8D8E5







Objective
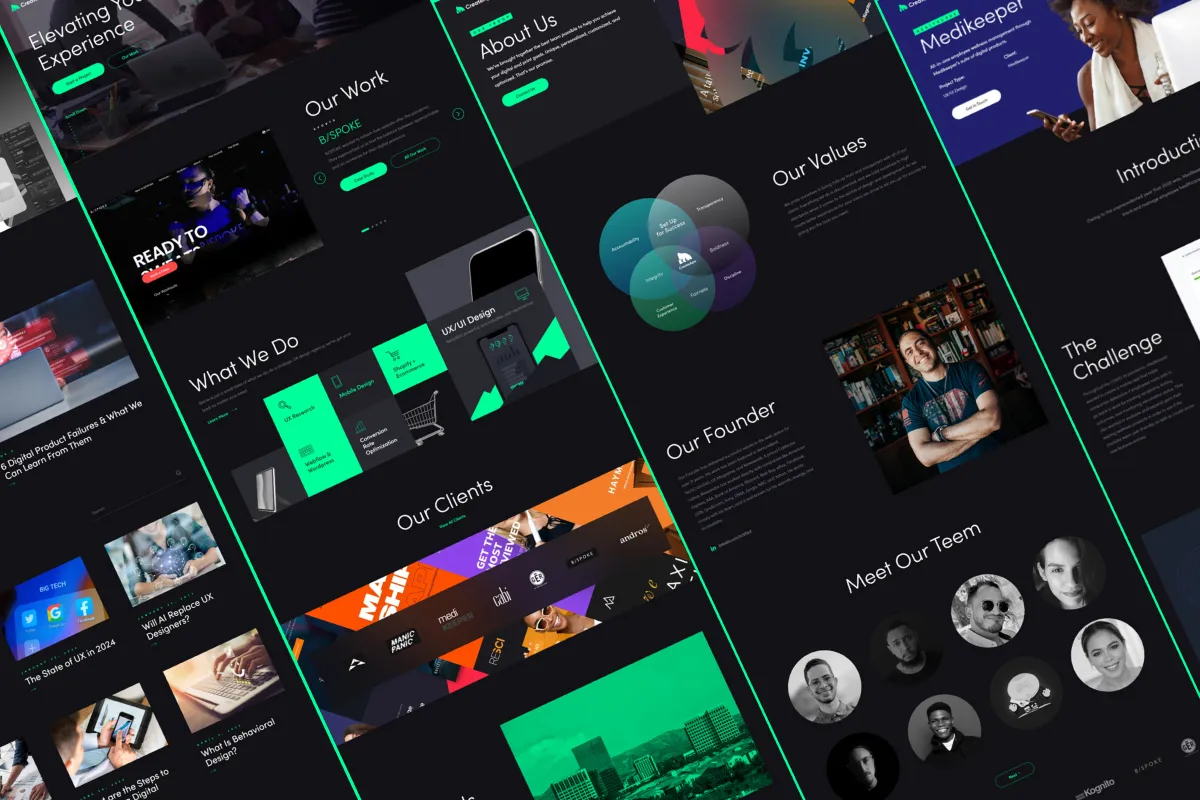
The primary goal was to transition Create Ape's website to Webflow while maintaining consistency with their new design crafted in Figma. This involved developing a seven-page website with advanced animations and seamless integration of a content management system (CMS) and filtering functionalities.

Challenges
- A visually stunning and intuitive website that captivates visitors and reinforces Create Ape's brand identity.
- Implementing advanced animations while ensuring optimal performance and user experience.
- Integrating a robust CMS to facilitate easy content updates and management for the client.

Approach
Design Translation
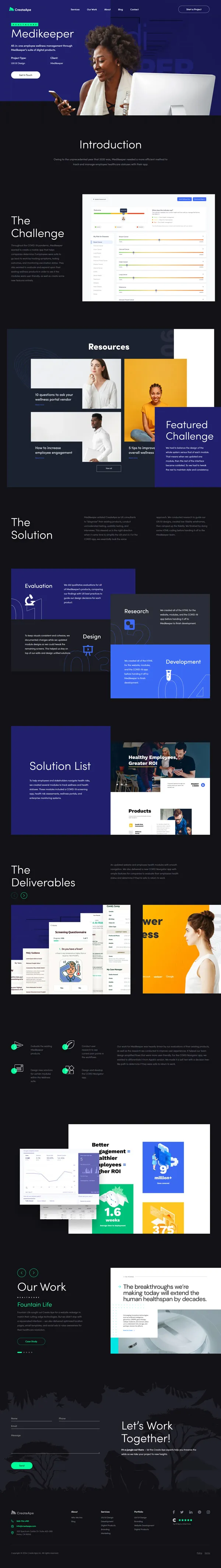
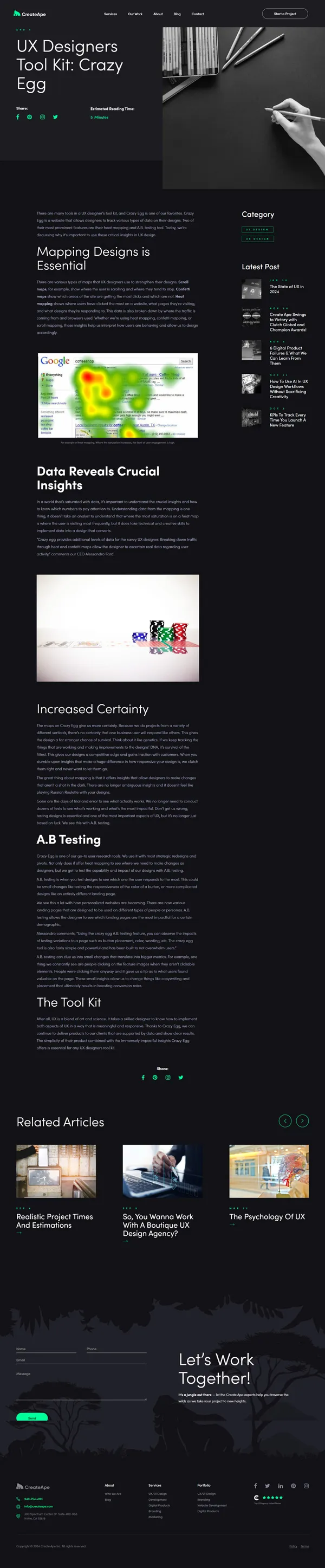
Leveraging the Figma design provided by the client, We meticulously translated the intricate design elements into Webflow, ensuring pixel-perfect precision and visual coherence across all pages.
Advanced Animations
Utilizing HTML, CSS, and JavaScript, We incorporated dynamic animations throughout the website to enhance user engagement and elevate the overall aesthetic appeal. GSAP (GreenSock Animation Platform) was employed to execute complex animations with precision and efficiency.
CMS Integration
Implementing Webflow's CMS functionality, We structured the website's content to enable effortless updates and additions for the Create Ape team. Custom CMS filters were developed to streamline content organization and navigation, empowering users to find relevant information efficiently.
Performance Optimization
Prioritizing performance, We optimized the website's codebase and assets to ensure swift loading times and seamless navigation across devices and browsers. This involved minimizing file sizes, leveraging browser caching, and employing responsive design principles.
Conclusion
The Create Ape website redesign project exemplifies the fusion of creativity, technology, and seamless collaboration. By leveraging Webflow's capabilities and employing innovative design and development techniques, we transformed the client's vision into a sophisticated digital experience. The project's success underscores our commitment to delivering tailored solutions that elevate brands and engage audiences effectively.

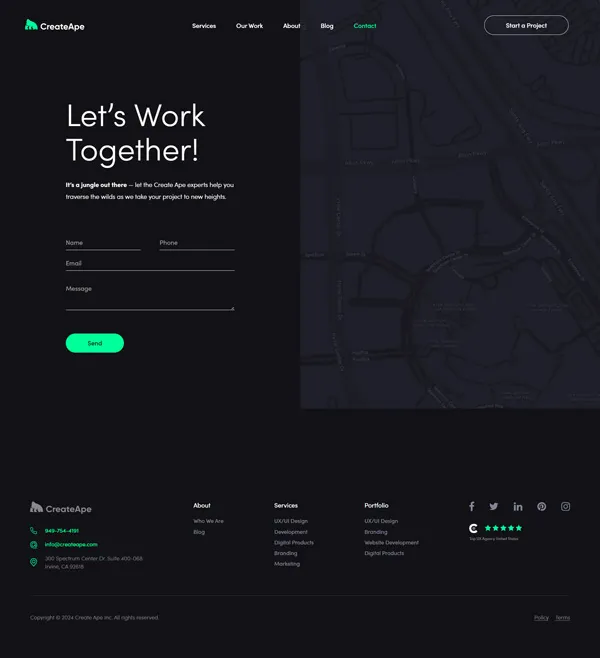
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started