
Weboldal fejlesztése Webflow-ban egyéni animációkkal.
Projekt részletek
A projektről:
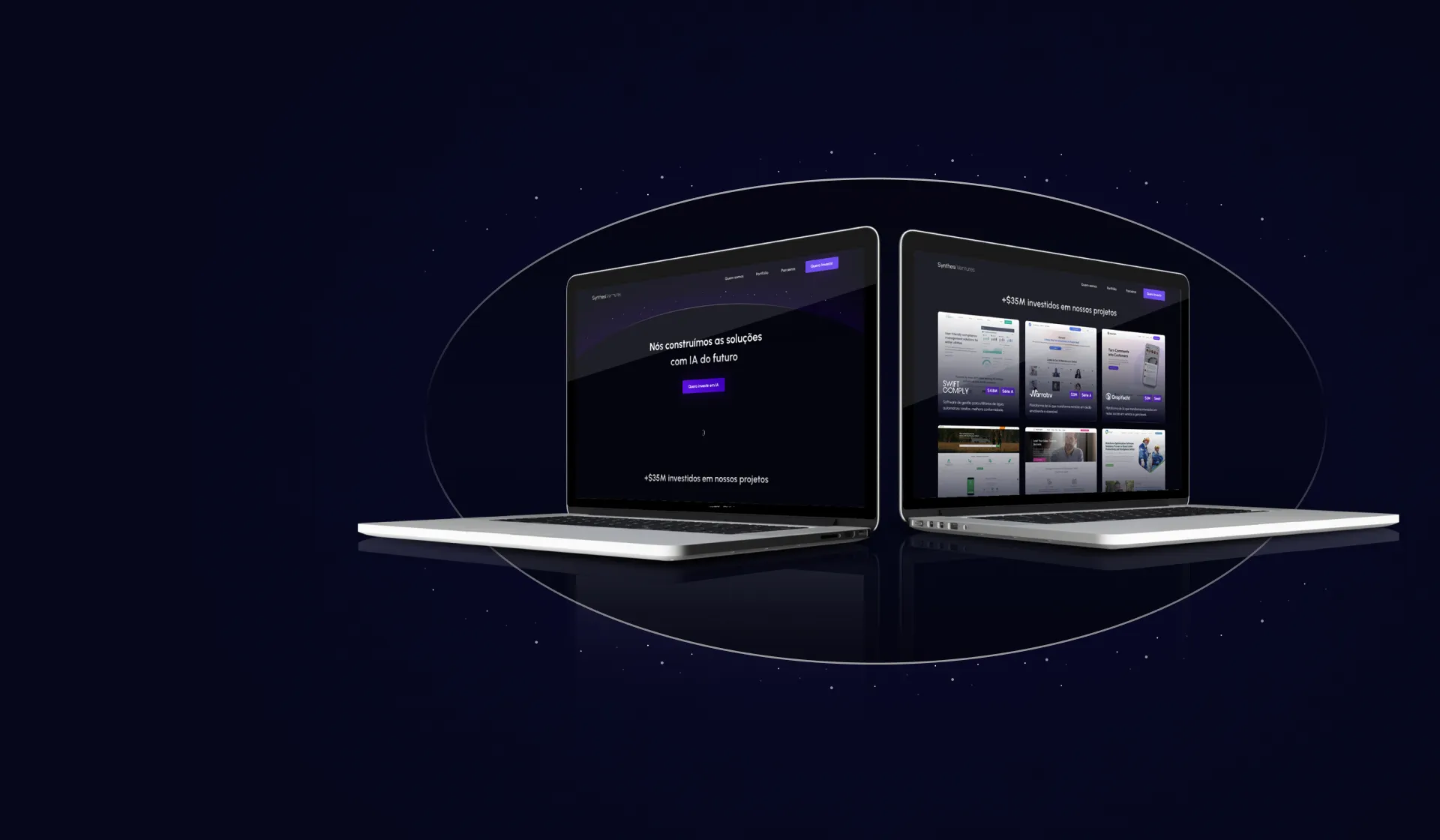
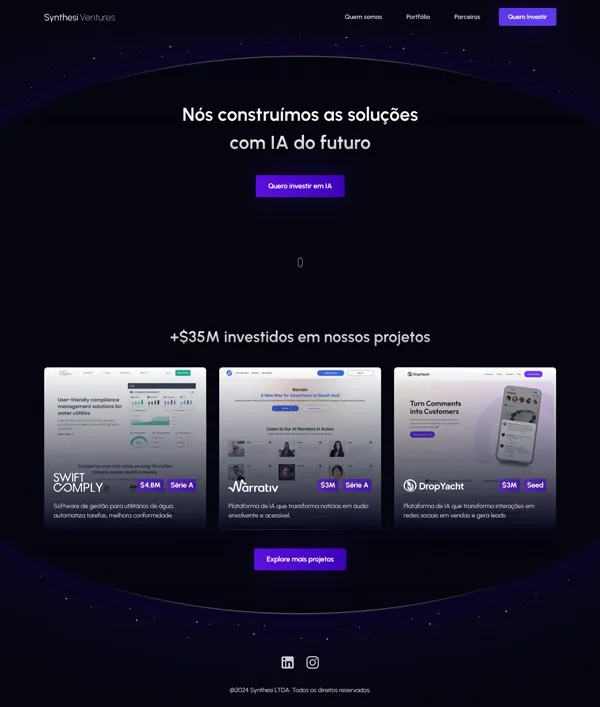
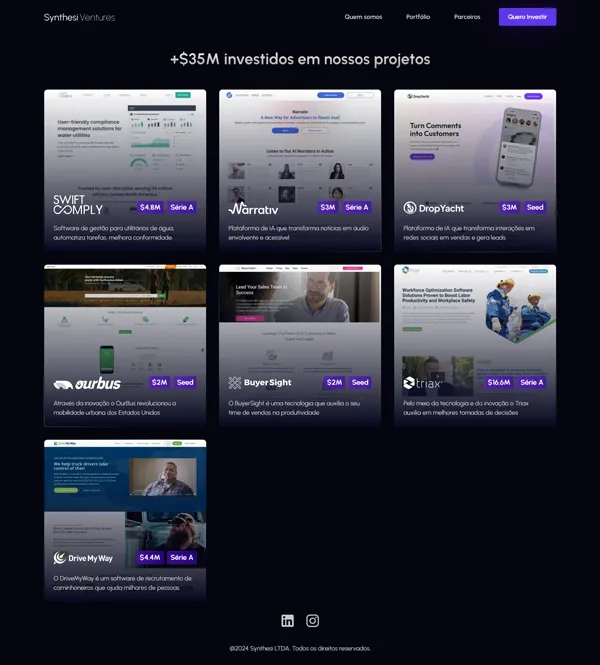
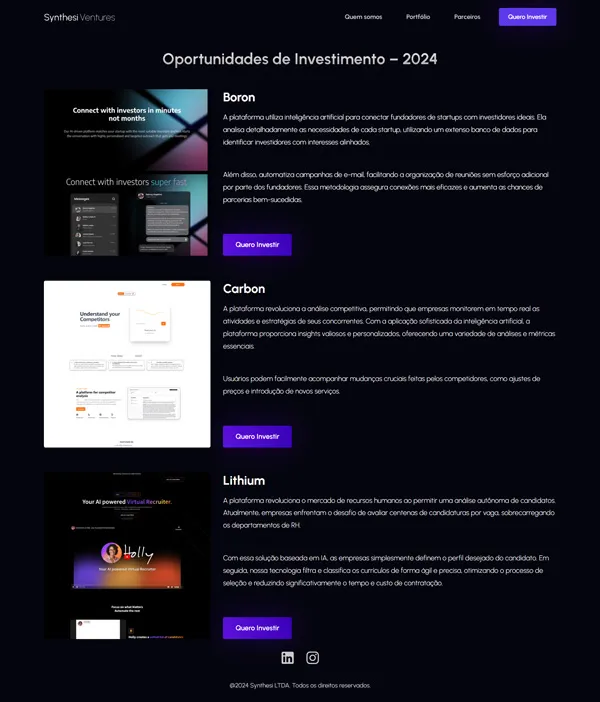
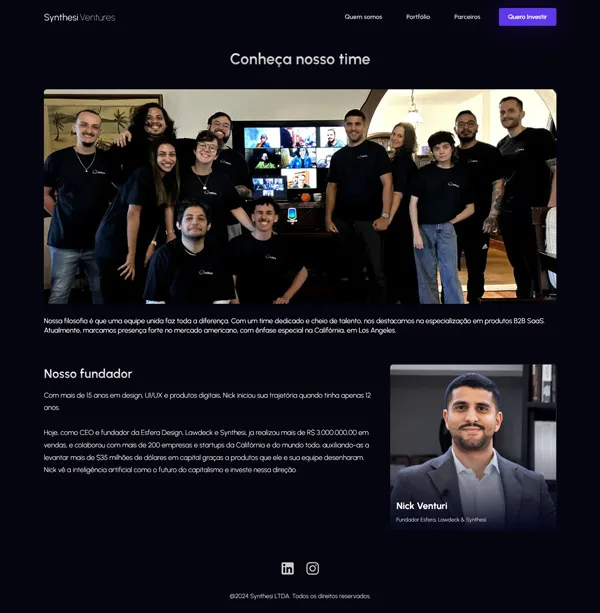
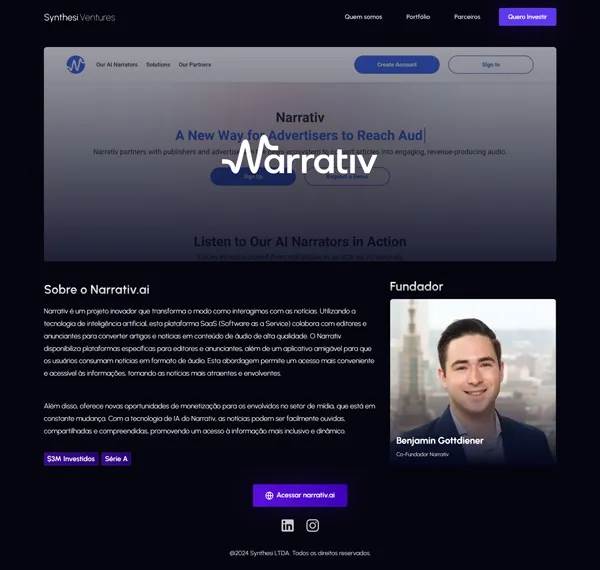
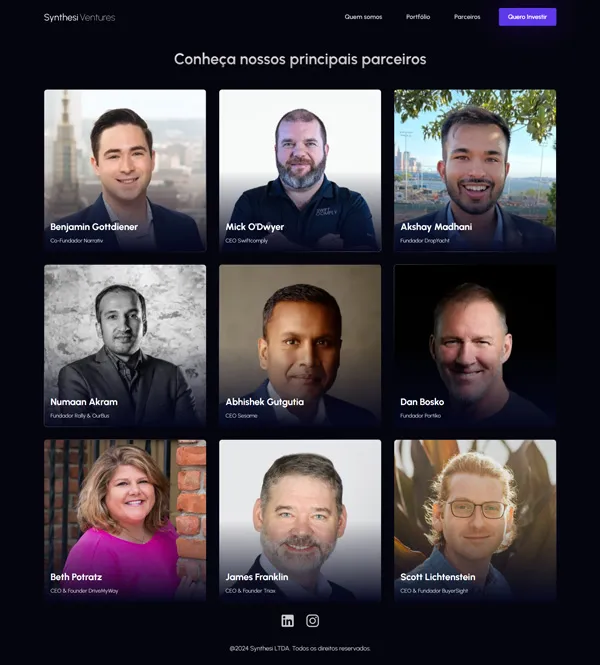
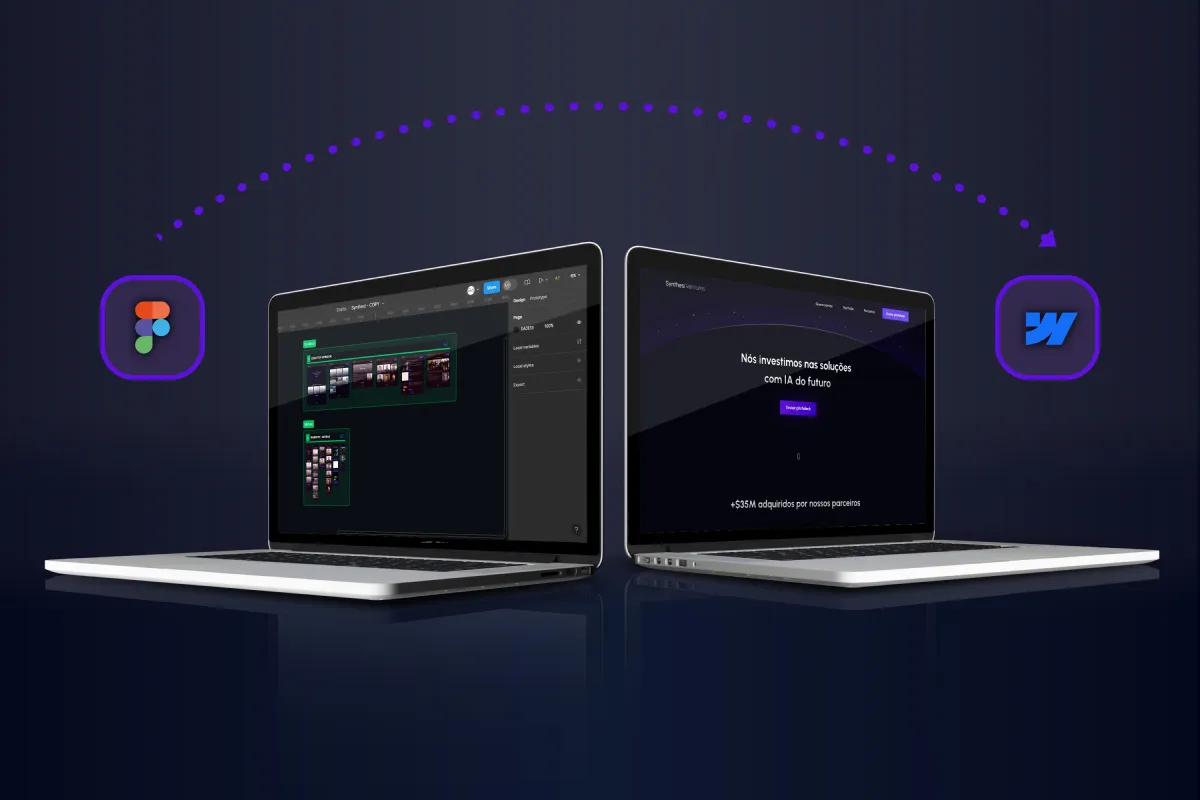
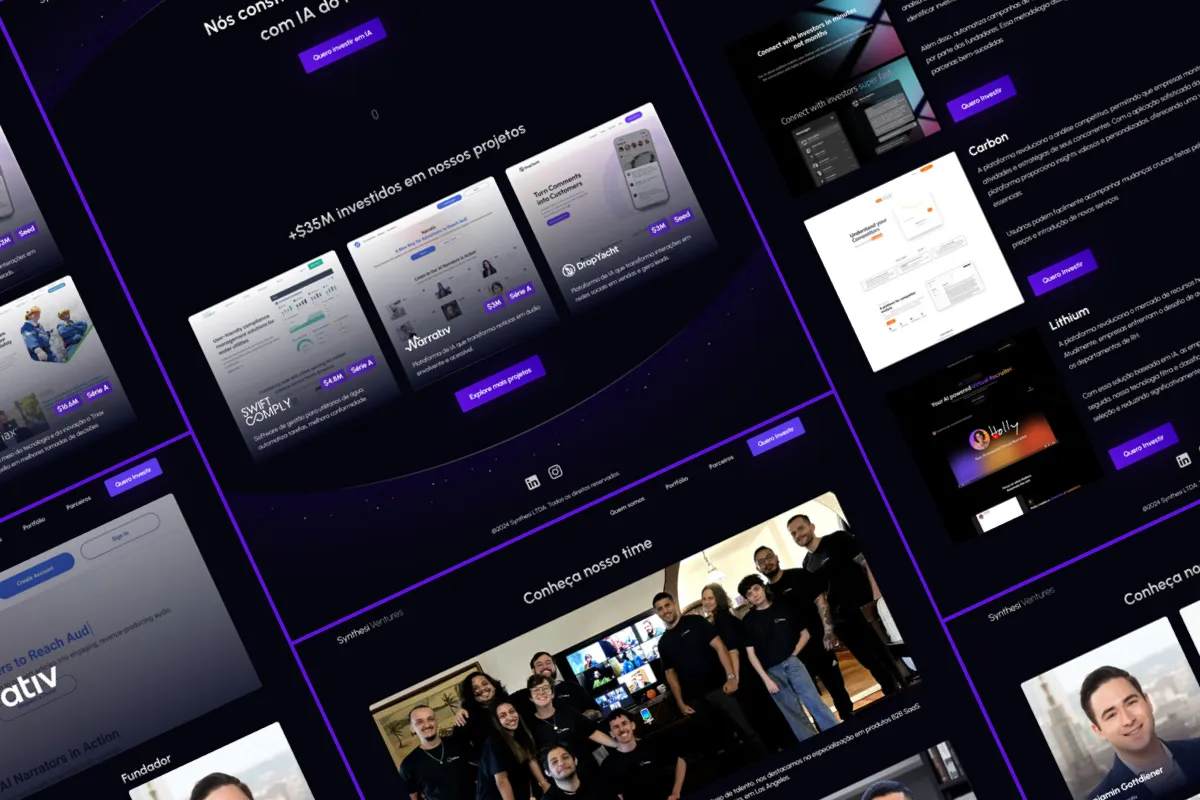
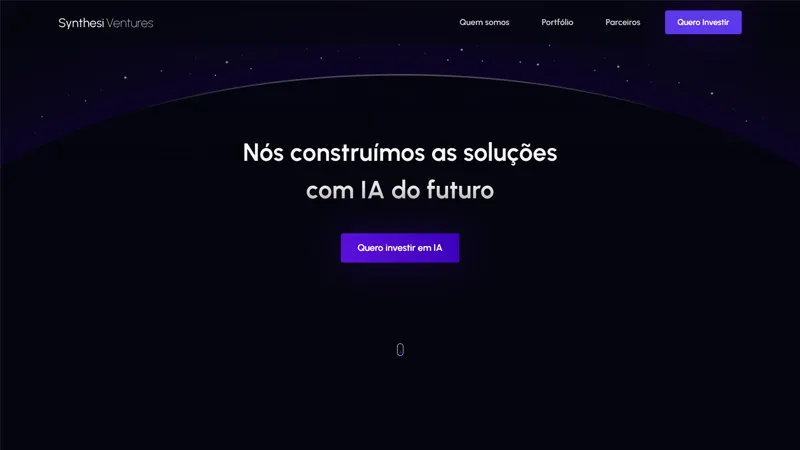
Egy Figma-ban tervezett weboldalt kellett pixelpontosan és reszponzívan átültetni a Webflow platformra. A dizájnhoz egyedi, JavaScript alapú animációk tartoztak, amelyeket szintén implementálni kellett.
Eredmények:
- Webflow weboldal
- Haladó animációk
- CMS
Technológiák:
Színséma:
#05050F
#05071D
#3a00b7
#5e11dd
#AEAEAE
#F9F9F9






Célkitűzés
A Synthesi Ventures azt kérte, hogy a Figma-ban tervezett weboldalukat zökkenőmentesen vigyük át a Webflow platformra, beleértve a JavaScript segítségével megvalósított egyedi animációkat is. A cél az volt, hogy pixelpontosan és reszponzívan valósuljon meg a tervezett weboldalt, a dizájnnak megfelelő animációkkal.

Kihívások
- A Figma dizájn pixelpontos átültetése a Webflow platformra, biztosítva a reszponzív megjelenést.
- JavaScript segítségével egyedi animációk megvalósítása a dizájn pontos visszaadása érdekében.
- Az egyedi animációk zökkenőmentes integrálása a Webflow működésével.

Megközelítés
Pixelpontos megvalósítás
Figma dizájnt alapján fejlesztettük a weboldalt Webflow-ban, biztosítva, hogy minden elem pontosan a helyére kerüljön, reszponzív megjelenést biztosítva.
Egyedi animációk
JavaScript és GSAP használatával diszkrét animációkat valósítottunk meg, hogy a dizájn pontosan életre keljen, és fokozza a felhasználói élményt.
Integráció a Webflow-val
Zökkenőmentesen integráltuk az egyedi animációkat a Webflow funkcióival, biztosítva a sima átmeneteket és interakciókat a weboldalon.
Reszponzív dizájn
Biztosítottuk, hogy a weboldal minden eszközön és képernyőméreten reszponzívan működjön, megőrizve a vizuális összhangot és a funkcionális elemeket.
Összegzés
A Synthesi Ventures Figma-alapú weboldalának sikeres átültetése Webflow-ra, az egyedi animációk integrálásával, bizonyítja elkötelezettségünket az ügyfél elképzeléseinek megvalósítása iránt. A Webflow lehetőségeinek és a fejlett animációknak köszönhetően egy látványos és felhasználóbarát weboldalt hoztunk létre, amely fokozza a Synthesi Ventures online jelenlétét és felhasználói élményét.

Életre keltjük elképzelését
Emelje magasabb szintre digitális jelenlétét professzionális webdesign és fejlesztési szolgáltatásainkkal.
Kezdjük el most!