
Weboldalfejlesztés Webflow-ban, Figma terv alapján.
Projekt részletek
A projektről:
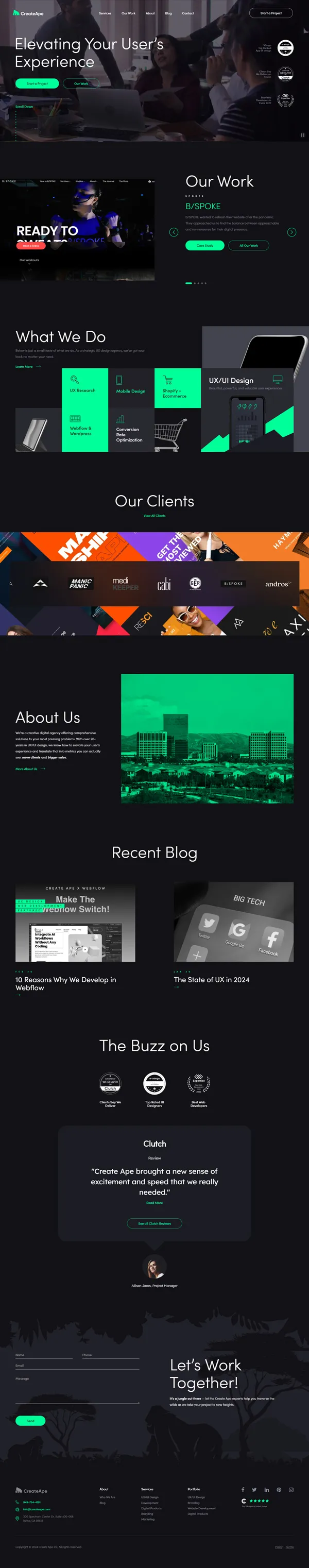
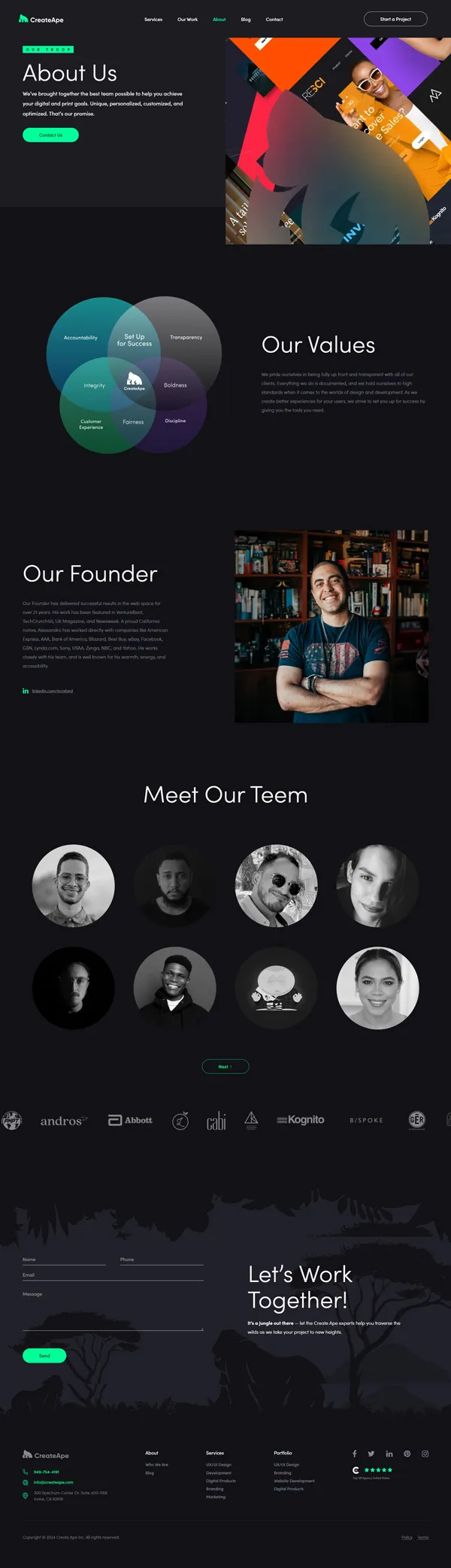
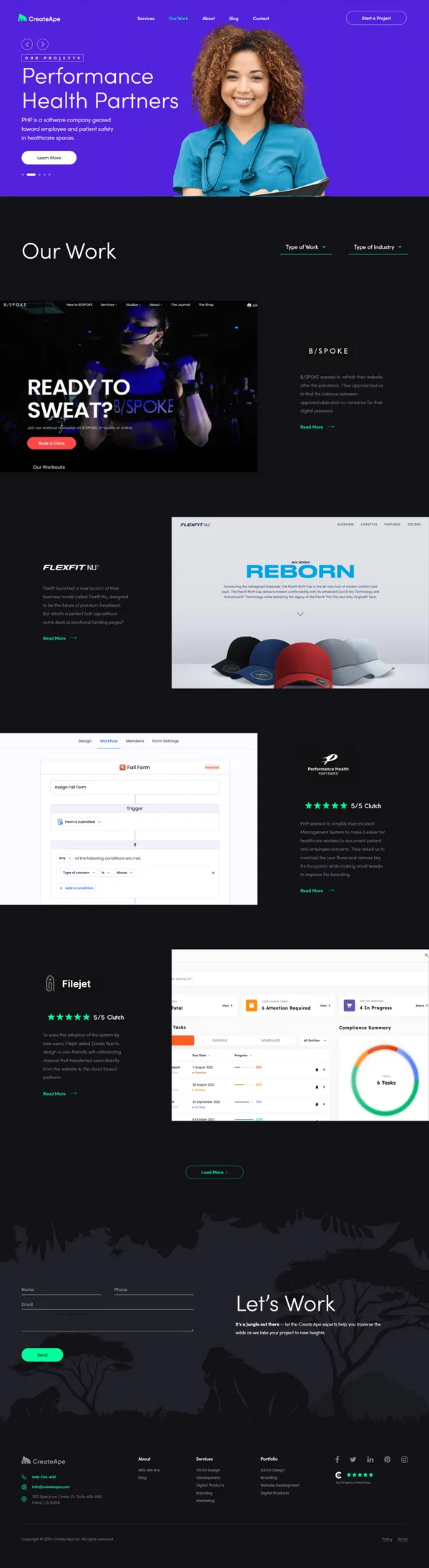
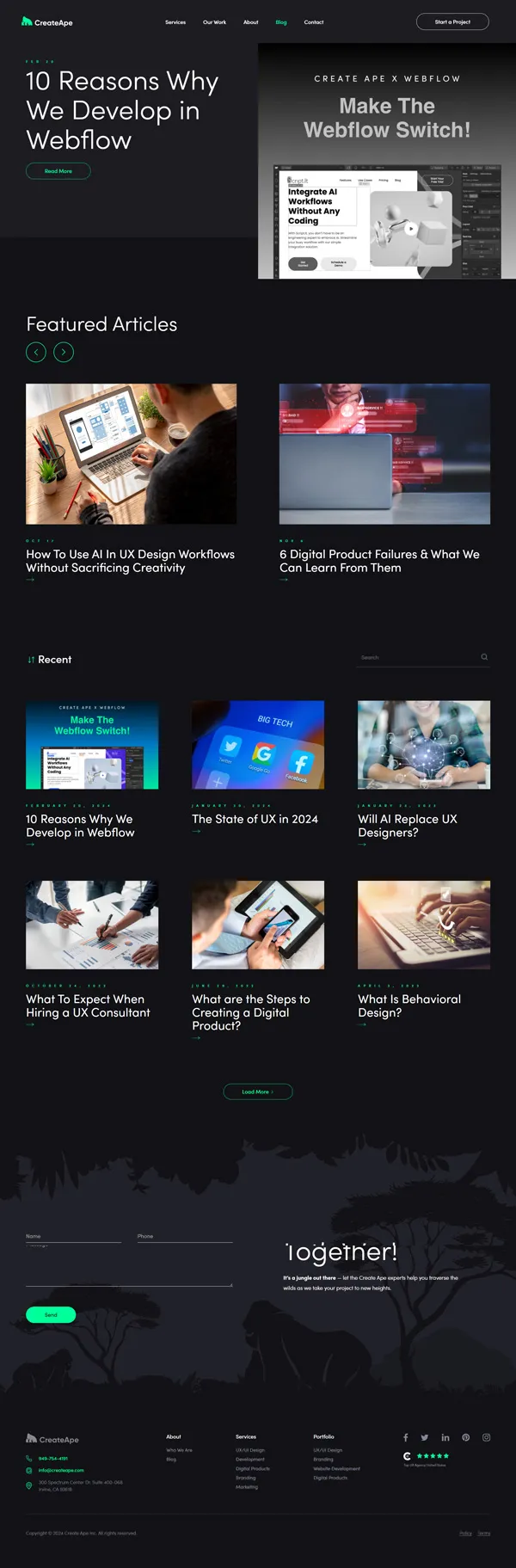
A Create Ape már rendelkezett egy működő weboldallal, amelyet frissíteni és a Webflow platformra átültetni kellett. Az új, 7 oldalas dizájn Figma-ban készült, és az új weboldalnak pontosan illeszkednie kellett ehhez a tervhez.
Eredmények:
- Webflow weboldal
- Haladó animációk
- CMS & CMS szűrő
Technológiák:
Színséma:
#030303
#121216
#2D2D35
#4C4C4C
#06D582
#D8D8E5







Célkitűzés
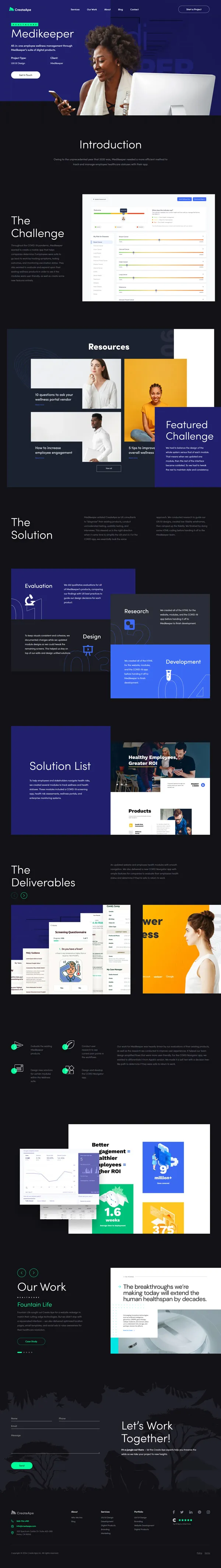
A fő cél az volt, hogy a Create Ape weboldalát zökkenőmentesen átültessük Webflow-ba, miközben megtartjuk az új Figma terv következetességét. Ez magában foglalta egy 7 oldalas weboldal fejlesztését haladó animációkkal és egy könnyen kezelhető tartalomkezelő rendszer (CMS) beépítésével, valamint szűrő funkciókkal.

Kihívások
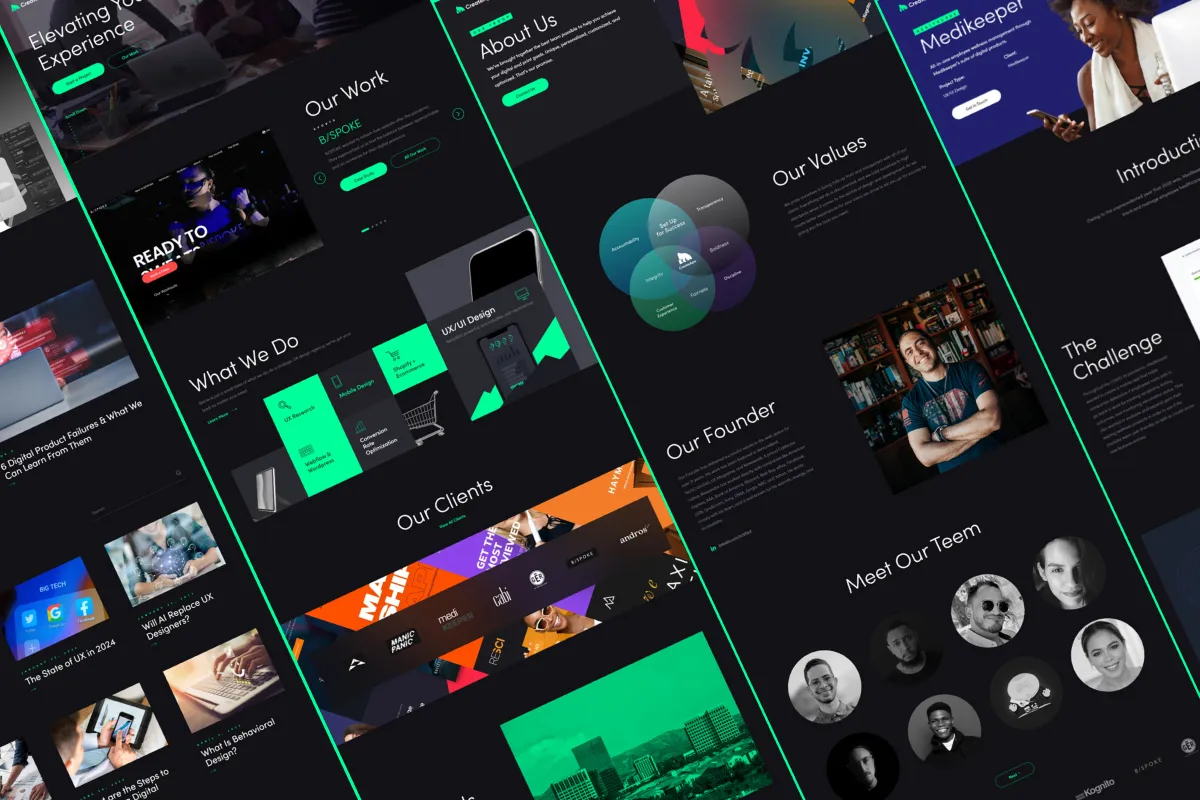
- Egy látványos és intuitív weboldal létrehozása, amely megragadja a látogatók figyelmét és erősíti a Create Ape márkaarculatát.
- Haladó animációk implementálása, miközben biztosítjuk az optimális teljesítményt és felhasználói élményt.
- Egy robusztus CMS integrálása, amely megkönnyíti az ügyfél számára a tartalom frissítését és kezelését.

Megközelítés
Dizájn átültetése
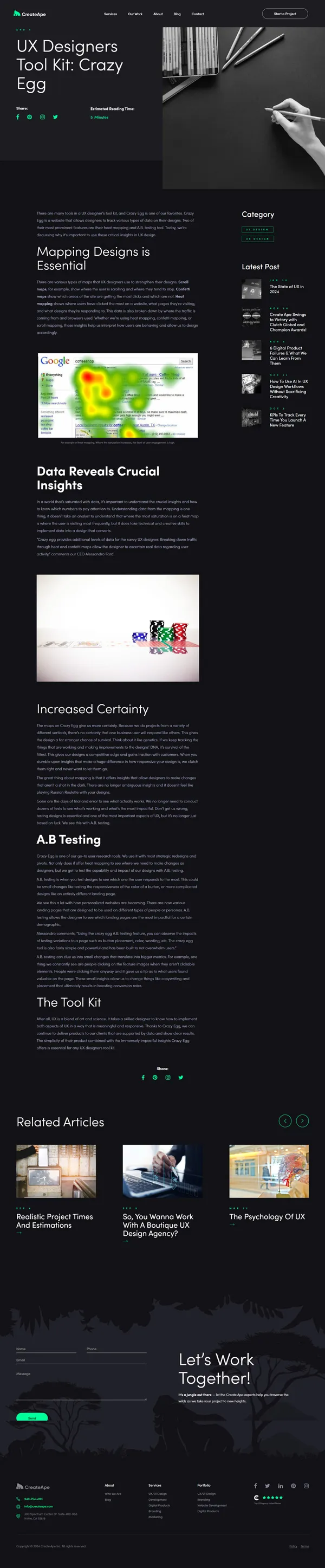
Az ügyfél által biztosított Figma terv alapján aprólékosan átültettük a dizájnelemeket Webflow-ba, biztosítva a pixelpontos precizitást és a vizuális összhangot az összes oldalon.
Fejlett animációk
JavaScript és GSAP segítségével dinamikus animációkat építettünk be a weboldal minden részére, hogy növeljük a felhasználói élményt és emeljük a weboldal esztétikai vonzerejét. A GSAP (GreenSock Animation Platform) alkalmazásával komplex animációkat valósítottunk meg precízen és hatékonyan.
CMS integráció
A Webflow CMS funkcióinak bevezetésével olyan struktúrát alakítottunk ki, amely lehetővé teszi a Create Ape csapata számára, hogy egyszerűen frissítse és bővítse a tartalmakat. Egyedi CMS filtereket fejlesztettünk a tartalmak átlátható rendszerezéséhez és a navigáció megkönnyítéséhez, így a felhasználók könnyen megtalálják a számukra releváns információkat.
Teljesítmény optimalizálás
A teljesítmény optimalizálása érdekében finomhangoltuk a weboldal kódját és eszközeit, hogy gyors betöltési időket és zökkenőmentes navigációt biztosítsunk minden eszközön és böngészőben. Ez magában foglalta a fájlméretek csökkentését, a böngésző cache kihasználását és a reszponzív dizájn elveinek alkalmazását.
Összegzés
A Create Ape weboldalának újratervezése tökéletes példája a kreativitás, a technológia és az együttműködés zökkenőmentes ötvözésének. A Webflow képességeinek és innovatív dizájn- és fejlesztési technikáknak köszönhetően sikerült az ügyfél elképzeléseit egy kifinomult digitális élménnyé alakítanunk. A projekt sikere tükrözi elkötelezettségünket az egyedi megoldások iránt, amelyek hatékonyan emelik a márkát és vonzzák a közönséget.

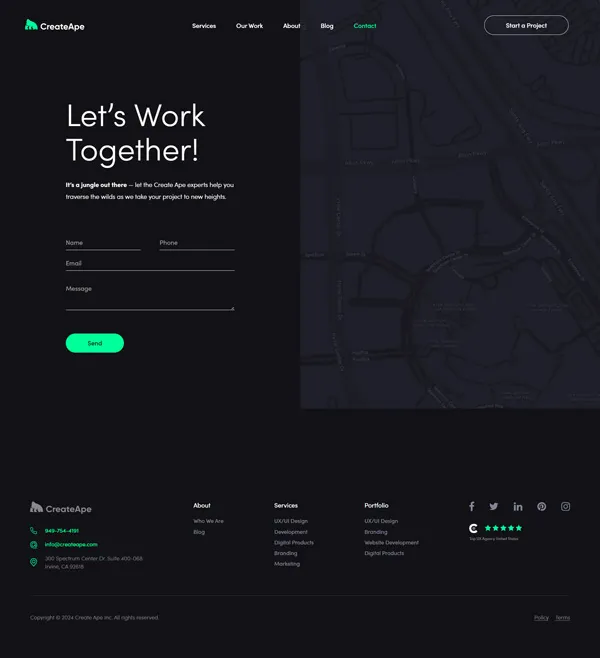
Életre keltjük elképzelését
Emelje magasabb szintre digitális jelenlétét professzionális webdesign és fejlesztési szolgáltatásainkkal.
Kezdjük el most!