Converting Figma Designs into Stunning Webflow Sites
02 September 2024
Creating a seamless bridge between design and development is crucial in web creation. At Beltorion, we specialize in transforming your Figma designs into stunning Webflow sites, ensuring pixel-perfect precision and responsive performance. Let's dive into how we turn your vision into a beautifully functional website.
Table of Contents
The Importance of Pixel-Perfect Precision
Achieving pixel-perfect precision in web development means faithfully recreating your design without any deviation. This meticulous attention to detail ensures that your final website looks exactly as intended, with every element positioned precisely where it should be. At Beltorion, we understand that your design is the culmination of creativity and strategic planning. That’s why our team is dedicated to maintaining the integrity of your Figma designs throughout the development process.
The Power of Webflow for Designers
Webflow stands out as a powerful tool for web designers due to its flexibility and visual-first approach. Unlike traditional development environments that require extensive coding knowledge, Webflow allows designers to build and refine their sites visually. This platform not only brings designs to life with high fidelity but also ensures that the end result is fully responsive and optimized for various devices.
Our team at Beltorion leverages Webflow’s capabilities to transform static Figma files into interactive, responsive websites. The process involves careful planning and execution, ensuring that every design detail is replicated accurately.
From Static Design to Interactive Experience
Converting a Figma design into a Webflow site is not just about copying visual elements; it’s about creating an interactive experience that engages users. This involves implementing animations, transitions, and other interactive elements that enhance user engagement.
At Beltorion, we focus on making these interactions smooth and intuitive. Our expertise in custom code allows us to add sophisticated features such as dynamic layouts, sliders, and calculators. These elements are not only visually appealing but also add functionality that improves the user experience.

Ensuring Responsiveness Across Devices
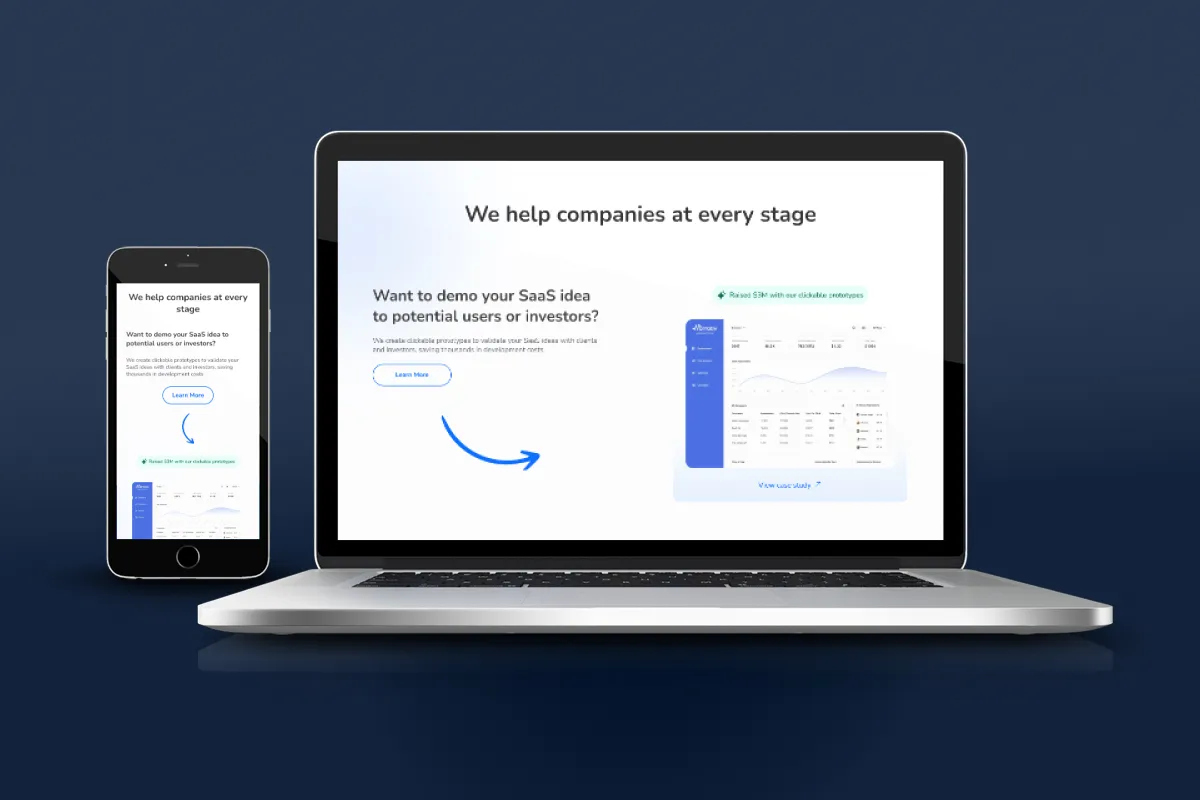
In today’s multi-device world, ensuring that your website looks and functions well on all screen sizes is essential. Webflow’s responsive design capabilities are a game-changer in this regard. We make sure that every site we build is fully responsive, adjusting seamlessly from desktops to tablets and mobile devices.
Our process involves thorough testing and fine-tuning to ensure that the site maintains its design integrity and functionality across different devices. This attention to detail guarantees that your website provides a consistent user experience, regardless of how it’s accessed.
Streamlining the Migration Process
Migrating designs from Figma to Webflow involves more than just a simple transfer of files. It requires a deep understanding of both platforms and the ability to translate design specifications into a functional website. At Beltorion, we streamline this process by utilizing a systematic approach that covers every aspect of the migration.
Our team starts by analyzing your Figma design in detail, identifying key elements and functionalities. We then recreate these elements in Webflow, ensuring that every aspect of the design is faithfully reproduced. This meticulous approach minimizes the risk of errors and ensures a smooth transition from design to development.

The Final Touch: Enhancing with Custom Code
While Webflow offers a robust set of tools for building websites, sometimes you need that extra bit of customization to make your site truly stand out. That’s where our custom code implementation comes in. We enhance your Webflow site with tailored code that adds unique features and functionalities, ensuring your site not only looks great but also performs exceptionally.
From animations that captivate to advanced integrations that streamline user interactions, our custom code solutions are designed to elevate your website to new heights. This final touch ensures that your site is not just a digital representation of your design, but a fully interactive, engaging experience for your users.
Conclusion
At Beltorion, we are passionate about turning your design dreams into reality. Our expertise in converting Figma designs into stunning Webflow sites ensures that your vision is brought to life with pixel-perfect precision and responsive excellence. Whether you’re looking to create a new site from scratch or migrate an existing design, our team is here to make the process seamless and the results spectacular.

Erika Nyíri
Related articles
Let's bring your vision to life!
Elevate your digital presence with our expert web design and development services.
Get Started